在滑块下的jQuery UI滑块标签
我仅限于使用jQuery 1.4.2和jQuery UI 1.8.5(这是不是select,请不要问我升级到最新版本)。 我已经创build了一个滑块,显示滑块上方的当前值,但我现在需要的是一种方法来填充滑块下面的滑块,距离滑块相同(即如果滑块是100px宽,有五个值滑块会捕捉每20px。在这个例子中,我想图例中的值被放置在20px间隔)。
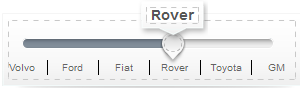
这是我想要的一个例子:

这里是我有(从UI滑块演示页面同化)的jQuery:
//select element with 5 - 20 options var el = $('.select'); //add slider var slider = $( '<div class="slider"></div>' ).insertAfter( el ).slider({ min: 1, max: el.options.length, range: 'min', value: el.selectedIndex + 1, slide: function( event, ui ) { el.selectedIndex = ui.value - 1; slider.find("a").text(el.options[el.selectedIndex].label); }, stop: function() { $(el).change(); } }); slider.find("a").text(el.options[el.selectedIndex].label); //pre-populate value into slider handle. 发布的解决scheme是完全可行的,但这里是另一个解决scheme,不需要额外的插件,并产生这个(见小提琴 ):

以下是如何做到这一点:
-
启动滑块。
-
对于每个可能的值,添加一个
position: absolute的label元素(滑块已经是position: relative,因此标签将相对于滑块进行定位)。 -
对于每个
label,将left属性设置为百分比。
CSS
#slider label { position: absolute; width: 20px; margin-top: 20px; margin-left: -10px; text-align: center; }
JS
// A slider with a step of 1 $("#slider").slider({ value: 4, min: 1, max: 7, step: 1 }) .each(function() { // Add labels to slider whose values // are specified by min, max // Get the options for this slider (specified above) var opt = $(this).data().uiSlider.options; // Get the number of possible values var vals = opt.max - opt.min; // Position the labels for (var i = 0; i <= vals; i++) { // Create a new element and position it with percentages var el = $('<label>' + (i + opt.min) + '</label>').css('left', (i/vals*100) + '%'); // Add the element inside #slider $("#slider").append(el); } });
为了创build一个图例,我们需要知道滑块的宽度和元素的数量,然后将一个相互分开:
//store our select options in an array so we can call join(delimiter) on them var options = []; for each(var option in el.options) { options.push(option.label); } //how far apart each option label should appear var width = slider.width() / (options.length - 1); //after the slider create a containing div with p tags of a set width. slider.after('<div class="ui-slider-legend"><p style="width:' + width + 'px;">' + options.join('</p><p style="width:' + width + 'px;">') +'</p></div>');
p标签需要有'display:inline-block'样式才能正确呈现,否则每个标签都会占用一行,或者标签会堆叠在一起。
我已经创build了一个解释问题和解决scheme的文章: jQuery UI滑块传说下滑块包含这个工作的现场演示。
一直在寻找同样的事情,并最终使用灯丝组使用jQuery UI滑块 (它的作品像一个魅力,看起来稳定)我认为,及时计划合并到jQuery UI组件…
这里的文章和例子的参考文献+最小化了我做的jsfiddle
jQuery UI滑块从一个select元素 – 现在与ARIA支持
这是来自Filament Group Lab Article的一个例子
工作最小化jsfiddle示例 – 更新和工作
顺便说一句,如果你想使用一个更简单的滑块(没有范围)所有需要做的是删除第二个select元素
另一个不错的插件可以完成这个工作: jslider
还有一个解决scheme是使用自定义标签并且没有固定标签大
JS斌