如何使用iframe进行asynchronous(AJAX)file upload?
我正在尝试使ajaxfile upload。 我读过,这是不可能做到这一点,而不使用iframe 。
我写了 :
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe> <form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg"> File: <input type="file" name="file"> <input type="submit" value="Submit" id="submitBtn"/> </form>
并使用jQuery表单插件:
$('#myForm').ajaxForm({ dataType: 'json', success: function(data){ alert(data.toSource()); } });
结果 :
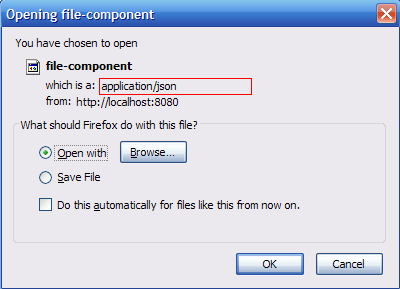
该file upload成功,我可以看到上传的文件,但出现一个对话框:

因为我发回一个JSON结果来显示文件名称+大小等。
我的问题:我如何使用iFrame来制作“ajaxfile upload”。
注意:
- 如果有更合适/更简单的解决scheme,我不喜欢使用特殊的插件来上传文件。
- 我使用jsp / servlets作为服务器端语言..但是我觉得没有任何意义。
谢谢
我会回答我的问题,我想我find了解决办法。 这些是我为实现目标而遵循的步骤:
- 将表单的属性“ 目标 ”指向“ iframe ”。
- 使用普通的HTML请求(而不是asynchronous/ Ajax请求)来提交表单。
- 由于目标框架是iframe,整个页面将不会刷新 – 只是iframe。
- 一旦iframe onload事件发生(使用Javascript捕获该事件),然后做你想做的,例如,你可以发回一个请求,列出最近上传的文件信息。
最终的代码如下所示:
<!-- Attach a file --> <iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe> <form id="myForm" action="http://example.com/file-upload-service" method="post" enctype="multipart/form-data" target="uploadTrg"> File: <input type="file" name="file"> <input type="submit" value="Submit" id="submitBtn"/> </form> <div id="ajaxResultTest"></div>
javascript:
$("iframe").load(function(){ // ok , now you know that the file is uploaded , you can do what you want , for example tell the user that the file is uploaded alert("The file is uploaded"); // or you can has your own technique to display the uploaded file name + id ? $.post('http://example.com/file-upload-service?do=getLastFile',null,function(attachment){ // add the last uploaded file , so the user can see the uploaded files $("#ajaxResultTest").append("<h4>" + attachment.name + ":" + attachment.id "</h4>"); },'json'); });
这个例子来自BugKiller。 完整的工作示例,它允许您上传徽标,并立即在html页面中查看,随后上传值被清除:
HTML:
<form id="uploadForm" method="post" enctype="multipart/form-data" target="uploadTrg"> <div id="fileUploadWrapper"><input type="file" name="file" id="fileUpload"></div> <input type="submit" value="Upload" id="submitBtn"/> </form> <iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="no" style="display:none"></iframe> <img id="imgLogo" style="border-width:0px;" />
JavaScript的:
$(document).ready(function () { var companynumber = '12345'; //get this from the database var logoUploadUrl = 'UploadHandler.aspx?logoupload=true&companynumber=' + companynumber ; $("#uploadForm").attr("action", logoUploadUrl); $("#uploadTrg").load(function () { //upload complete //only way to reset contents of file upload control is to recreate it $("#fileUploadWrapper").html('<input type="file" name="file" id="fileUpload">'); //reload the logo url, add ticks on the end so browser reloads it var ticks = ((new Date().getTime() * 10000) + 621355968000000000); var logoUrl = 'images/clients/' + companynumber + '/client.gif?' + ticks; $("#imgLogo").attr('src', logoUrl); }); });
上传处理程序代码(C#):
namespace MyWebApp { public partial class UploadHandler : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Request.Params["logoupload"] != null) { string companynumber = Request.Params["companynumber"]; string savePath = Server.MapPath("\\images") + "\\clients\\" + companynumber + "\\client.gif"; if (File.Exists(savePath)) File.Delete(savePath); //save the file to the server Request.Files[0].SaveAs(savePath); Response.Write("OK"); Response.Flush(); Response.End(); } } }