在IE7 / 8中模拟CSS3 border-radius和box-shadow
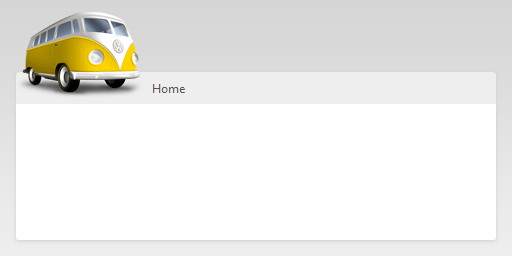
我正在为一个小型Web应用程序的HTML工作; 该devise要求具有圆angular和阴影的内容区域。 我已经能够用CSS3制作这个,并且在Firefox和Chrome上完美运行:

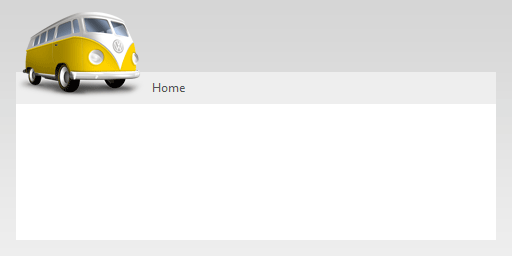
但是,Internet Explorer 7和8(不支持CSS3)则是另一回事:

有没有一个简单的,轻量级的JavaScript解决scheme,使我可以1)使用特定于IE的function来实现这一点,或2)修改DOM(以编程方式),以在内容区域添加自定义图像来模拟效果?
这是我的方法,我使用条件将CSS文件定位到IE浏览器。
假设你的id为#page_container。 在你的常规master.css或css3.css文件中,你可以给它宽度,高度,圆angular和阴影样式。
现在,当IE浏览器打到你的页面时,它会拉动你设置的CSS。 对于同样的div#page_container,你可以改变宽度一点,高度,也许一些填充,然后给它一个背景图像,使它看起来像阴影,圆angular版本。
所以你的头会有这样的:
<head> <link rel="stylesheet" type="text/css" href="master.css" /> <!--[if lte IE 8]> <link rel="stylesheet" type="text/css" href="ie.css" /> <![endif]--> </head> 在master.css文件中,你可以为你的主div定义这个定义:
div#page_container { width: 960px; height: auto; padding: 10px 10px 10px 10px; background: #ccc; drop-shadow: whatever... rounded-corner: whatever... }
现在,在你的ie.css文件中,因为它在你的第二个引用,定义将级联下来,所以你可以改变一下:
div#page_container { width: 960px; height: auto; padding: 15px 15px 15px 15px; /* this is key */ background: #ccc url(/path/to/image.file) no-repeat top left; }
添加足够的额外填充,使阴影适合您的背景图像。 因为它降级,它会覆盖原来的10px填充,扩大箱模型,以适应你的额外的阴影graphics。
夫妻对此方法的好处包括:
- 只有IE会看到这个定义和对图像的调用。 如果这是一个高容量的应用程序,这将节省带宽和任何与通话相关的延迟。
- 同样,因为您没有在每个浏览器都会看到的圆angulargraphics中进行硬编码,所以您的Firefox和Safari用户将不需要通过额外的图像调用来访问服务器。
- 没有必要添加另一个JavaScript插件,检查IE,创build新的标记,时间等…
看看这个post: http : //www.smashingmagazine.com/2010/04/28/css3-solutions-for-internet-explorer/
它包含了IE7 / 8中特定的圆angular和CSS3的盒子阴影。
首先,我想提一下,在IE9中,没有完美的解决scheme,在那里CSS边界半径将被实现。
以下是您在此之前的不同解决scheme:
您可以使用模拟圆angular的许多JS脚本之一。 但是他们都没有正确地实施阴影。 这是我尝试的脚本列表和我的结论。 所有这些脚本都有一些共同之处,他们在HTML中添加了额外的元素,给你一个圆angular的幻觉。
-
DD Roundies :这个脚本非常轻巧,很好用。 它的工作原理没有任何框架,并与jQuery和原型(我认为它与其他人很好地工作,但我不能确定)很好。 它在支持CSS3的浏览器上使用CSS3属性。 并使用IE浏览器的所有其他相同的黑客。 这个抗混淆工作非常好。 编辑我必须在这里纠正我的自我。 这一个与HTC文件。 它不会在HTML中添加其他元素。
-
弯曲angular落和jQuery插件弯曲的angular落 :我喜欢这个。 antialiazing工作非常好。 它和背景图像很好。 但是,CSS3阴影效果不好。 它不检查你的浏览器是否支持CSS3,并总是使用添加元素到你的dom的丑陋的解决scheme。
- 漂亮的angular落和jqueryangular落 :两个都有一个坏antialiazing和angular落看起来非常前卫。 jQuery的angular落有麻烦来处理背景图像。
在我看来,这就是为什么他们没有一个是正确的解决scheme:
弯曲的angular落dom messing截图http://meodai.ch/stackoverflow/curvy.png弯曲的dom混乱;
漂亮的混乱http://meodai.ch/stackoverflow/nifty.png漂亮的dom混乱;
还有其他一些,但我认为他们在这个地方不值得提及。
正如你所看到的,他们为你的dom增加了很多元素。 这可能会导致麻烦,如果你想添加圆angular到大量的元素。 它可以使一些旧的浏览器/电脑崩溃。 对于阴影,它几乎是相同的问题。 有一个jQuery插件可以处理盒子和字体上的阴影: http : //dropshadow.webvex.limebits.com/
我的结论是 :如果我做一个小的预算工作,IE用户只是有边缘,没有阴影。 如果客户有一些钱花,所以我只用CSS做,我为每个angular落的图像。 如果他们绝对必须在那里,但没有时间或没有钱做,我使用提到的JS Scripts DD_roundies中的一个偏好。 现在它取决于你。
PS:IE用户习惯于丑陋的界面,他们不会看到任何angular落和阴影都不见了:P
它刚刚发布,它的testing版,但检查出来: http : //css3pie.com/
我已经开始使用在这里find的.htc脚本: 对Internet Explorer 6,7和8的CSS3支持
这是我见过的最简单的IE6 + CSS3实现。
.box { -moz-border-radius: 15px; /* Firefox */ -webkit-border-radius: 15px; /* Safari and Chrome */ border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */ -moz-box-shadow: 10px 10px 20px #000; /* Firefox */ -webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */ box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */ behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */ }
我一直在使用CSS3PIE,这很容易实现,只需添加一个行为:url(pie.htc); 到CSS标签,你很好去..这一切都为你,还包括支持边界图像,渐变,盒阴影,rgba和其他一些…来源是: http:// css3pie.com/
在IE中使用下拉阴影:
.shadow { background-color: #fff; zoom: 1; filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696', Direction=135, Strength=3); }
对于圆angular使用DD_roundies如下所述,只是9Kb是一个很好的妥协有一个圆angular在一秒钟! 😉
当然,以programmatically IE-specific features使用条件注释 ! 😉
为了让优雅的退化,我打赌你应该使用这个脚本称为CssUserAgent从http://www.cssuseragent.org/
漂亮的angular落立方体产生不错的结果,并应该向下兼容到IE5.5。
有一个jQuery的插件,修改DOM产生圆angular。 看看这里:
http://blue-anvil.com/jquerycurvycorners/test.html
在IE,Chrome和FF中为我呈现的示例页面。 使用Firebug,你可以看到插件引入了一堆1px×1px的div创build效果。