如何使滚动时淡入的Google Play之类的ActionBar
使用windowActionBarOverlay进行滚动时,如何使Google Play等透明或半透明的ActionBar淡入淡出?
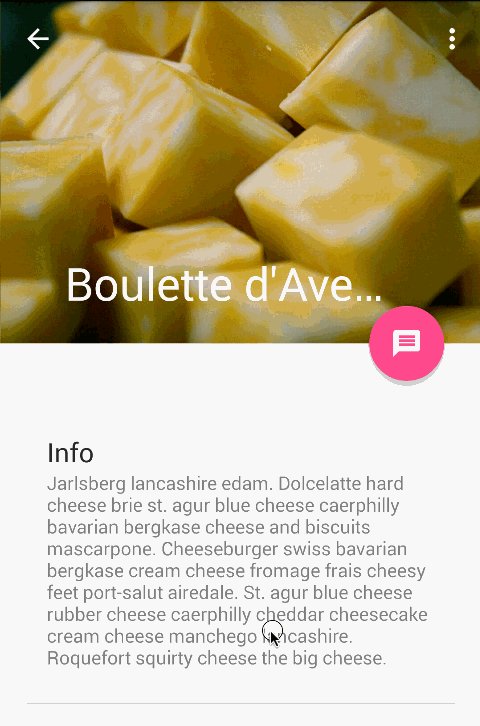
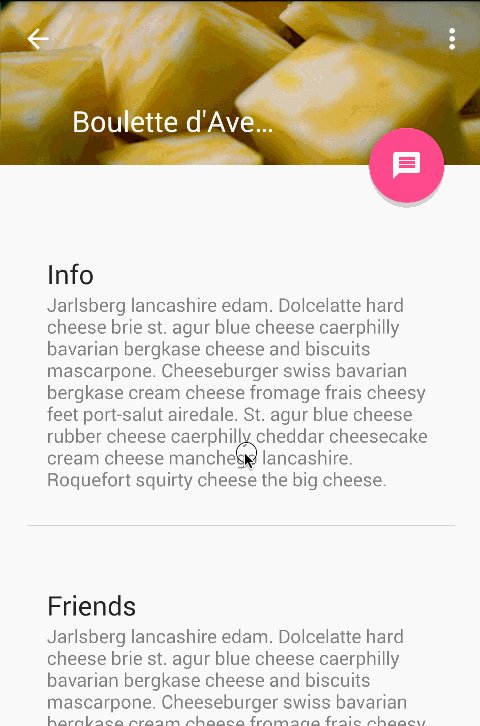
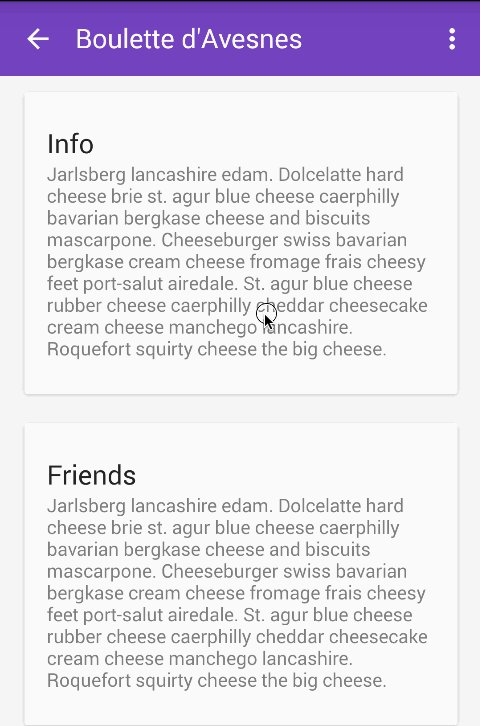
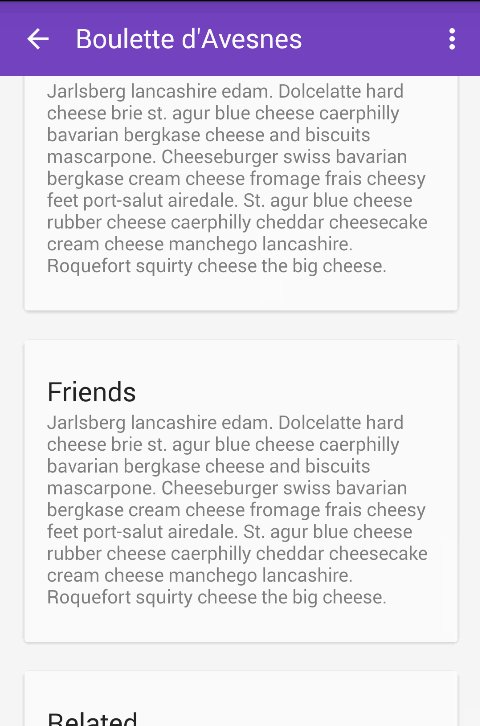
检查以下屏幕截图

以下是我正在使用的应用程序中使用的代码
您将不得不在ScrollView使用OnScrollChanged函数。 ActionBar不允许你设置不透明度,所以在操作栏上设置一个可绘制的背景,你可以根据滚动视图的滚动量来改变它的不透明度。 我给出了一个示例工作stream程
函数集根据其位置WRT窗口为视图locationImage提供适当的alpha值。
this.getScrollY()给你多less滚动scrollView滚动
public void OnScrollChanged(int l, int t, int oldl, int oldt) { // Code ... locationImage.setAlpha(getAlphaForView(locationImageInitialLocation- this.getScrollY())); } private float getAlphaForView(int position) { int diff = 0; float minAlpha = 0.4f, maxAlpha = 1.f; float alpha = minAlpha; // min alpha if (position > screenHeight) alpha = minAlpha; else if (position + locationImageHeight < screenHeight) alpha = maxAlpha; else { diff = screenHeight - position; alpha += ((diff * 1f) / locationImageHeight)* (maxAlpha - minAlpha); // 1f and 0.4f are maximum and min // alpha // this will return a number betn 0f and 0.6f } // System.out.println(alpha+" "+screenHeight +" "+locationImageInitialLocation+" "+position+" "+diff); return alpha; }
编辑:我已经在https://github.com/ramanadv/fadingActionBar添加了一个示例工作示例,你可以看看它。;

这个库有助于animationhttps://github.com/ksoichiro/Android-ObservableScrollView
官方Google DeveloperDocumentation

在重叠模式下的操作栏。
启用覆盖模式
要为操作栏启用覆盖模式,您需要创build一个自定义主题,以扩展现有的操作栏主题,并将android:windowActionBarOverlay属性设置为true。
仅适用于Android 3.0及更高版本
如果minSdkVersion设置为11或更高,则自定义主题应使用Theme.Holo主题(或其后代之一)作为父主题。 例如:
<resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo"> <item name="android:windowActionBarOverlay">true</item> </style> </resources>
适用于Android 2.1及更高版本
如果您的应用程序在运行低于Android 3.0的设备上使用支持库以实现兼容性,则您的自定义主题应该使用Theme.AppCompat主题(或其后代之一)作为您的父主题。 例如:
<resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@android:style/Theme.AppCompat"> <item name="android:windowActionBarOverlay">true</item> <!-- Support library compatibility --> <item name="windowActionBarOverlay">true</item> </style> </resources>
指定布局顶部边距
当操作栏处于叠加模式时,可能会遮挡应该保持可见的一些布局。 要确保这些项目始终保持在操作栏的下方,请使用actionBarSize指定的高度将视图的顶部或边缘添加到边缘或边缘。 例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="?android:attr/actionBarSize"> ... </RelativeLayout>
有关于如何实现这种效果的官方文档: https : //developer.android.com/training/basics/actionbar/overlaying.html
编辑:有一个开源的库ObservableScrollView与许多开放源代码演示与不同的ActionBar效果,包括你提到的。 这是一个很好的资源: https : //github.com/ksoichiro/Android-ObservableScrollView 。
如果您在布局xml中使用CoordinatorLayout,则应该检查本文描述如何处理卷轴并使其他视图对其作出反应。
有一个例子完成了你所要求的,如果你把你的imageview作为CollapsingToolbarLayout的子元素添加,所有的魔法都会自动处理,你甚至可以像稀松平常的颜色,最小的高度开始折叠等参数。

使用AbsListView滚动监听器,我们可以简单地实现listview,而无需使用其他复杂的库或ScrollView
将滚动监听器设置为列表视图
public class PagedScrollListener implements AbsListView.OnScrollListener { private ActionBar mActionBar; private View mTopHideView; // represent header view @Override public void onScrollStateChanged(final AbsListView view, final int scrollState) { mScrollState = scrollState; } @Override public void onScroll(final AbsListView view, final int firstVisibleItem, final int visibleItemCount, final int totalItemCount) { if (mActionBar != null && mTopHideView != null && mListView != null) { Log.i(TAG, getScrollY() + ""); int currentY = getScrollY(); final int headerHeight = mTopHideView.getHeight() - mActionBar.getHeight(); final float ratio = (float) Math.min(Math.max(currentY, 0), headerHeight) / headerHeight; final int newAlpha = (int) (ratio * 255); Log.i(TAG, newAlpha + " alpha"); mActionBarDrawaqble.setAlpha(newAlpha); }} public void setActionBarRefernce(ActionBar actionBar, View topHideView, float actionBarHeight, ListView listView) { mActionBar = actionBar; mActionBarHeight = actionBarHeight; mTopHideView = topHideView; mListView = listView; mActionBarDrawaqble = new ColorDrawable(ContextCompat.getColor(mContext, R.color.google_plus_red)); mActionBar.setBackgroundDrawable(mActionBarDrawaqble); mActionBarDrawaqble.setAlpha(0); } public int getScrollY() { View c = mListView.getChildAt(0); if (c == null) { return 0; } int firstVisiblePosition = mListView.getFirstVisiblePosition(); int top = c.getTop(); int headerHeight = 0; if (firstVisiblePosition >= 1) { headerHeight = mTopHideView.getHeight(); } return -top + firstVisiblePosition * c.getHeight() + headerHeight; } }
// 注意:不要忘记调用自定义侦听器的setActionBarRefernce方法
在webView上:
@JavascriptInterface public void showToolbar(String scrollY, String imgWidth) { int int_scrollY = Integer.valueOf(scrollY); int int_imgWidth = Integer.valueOf(imgWidth); String clr; if (int_scrollY<=int_imgWidth-actionBarHeight) { clr = Integer.toHexString(int_scrollY * 255 / (int_imgWidth-actionBarHeight)); }else{ clr = Integer.toHexString(255); } toolbar.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#"+clr+"9CCC65"))); }