我如何获得这个CSS文本修饰覆盖工作?
有些日子,我发誓我要生气了。 这是那些日子之一。 我认为我的CSS在这里相当简单,但它似乎并没有工作。 我错过了什么?
我的CSS看起来像这样:
ul > li { text-decoration: none; } ul > li.u { text-decoration: underline; } ul > li > ul > li { text-decoration: none; } ul > li > ul > li.u { text-decoration: underline; } 而我的HTML看起来像这样:
<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>
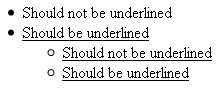
然而,它是这样的:

text-decoration行为与其他字体/文字相关样式(如font-weight 。 应用text-decoration也会影响所有嵌套的元素。
看看这个: http : //www.w3.org/TR/CSS21/text.html#propdef-text-decoration
摘抄:
内联框上的文本装饰被绘制在整个元素上,穿过任何后代元素而不用关注其存在。 后代元素上的“text-decoration”属性不能对元素的装饰有任何影响
。 。 。 。
一些用户代理已经通过将装饰传播到后代元素来实现文本装饰,而不是如上所述通过元素简单地绘制装饰。 这可以被CSS2中宽松的措辞所允许。
在这种情况下,您将摆脱应用于父元素的text-decoration :
-
流出的元素,如浮动和绝对定位的元素
li { float: left; /* Avoid text-decoration propagation from ul */ clear: both; /* One li per line */ } ul { overflow: hidden; } /* Clearfix */ul { overflow: hidden; /* Clearfix */ } li { float: left; /* Avoid text-decoration propagation from ul */ clear: both; /* One li per line */ } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>
你看到你所看到的是你的规则
ul > li.u
优先于:
ul > li > ul > li
因为一个类是指定的,并且比元素选择器更重。
编辑:你可以尝试的是:
.u ul { text-decoration: none; } .u { text-decoration: underline; }
并玩弄(也许你将不得不使用li.u而不是.u )。
但是 ,根据内容,您可能需要将下划线部分包裹在q , em或strong标签中,并对这些标签进行样式设置,而不是使用类。 这样你就可以描述你的内容和样式。
okw上面的答案完全解释了为什么你不能做你没有做出其他改变的问题。 不,你不会生气的!
可能的解决方法:
- 尝试
border-bottom? - 用
span class="u"标签包裹你想要的文字? (为了防止装饰嵌套元素的文字装饰) - 如果您无法更改标记,则可以添加一些脚本来完成与之前的建议相同的操作。
祝你好运!
.u {text-decoration: underline;}