在Bret Victor的“发明原理”谈话中支持实时编码的工具
我观看了一个已经知名的video ,其中前苹果UIdevise师Bret Victor展示了令人惊叹的演示,在源代码中改变了一个符号之后立即更新了运行代码。
为了让我的问题清楚,没有看到或没有时间观看video的人:我想用这样的工具写我自己的软件。 他展示的工具是否可用,还有其他类似的工具吗?
无论哪种语言/环境,我只想让我的代码运行,然后在源代码中更改一行,并立即看到更新的结果,而无需重新启动它。
该video也可在YouTube上获得 ,关键点是:
- 03:30 – 05:30 – 现场编码graphics化algorithm(空间)
- 11:00 – 14:30 – 现场编码一些游戏代码(空间和时间)
- 17:30 – 21:30 – 现场编码局部variables(状态)
谁做的
在React和ELM社区以及前端函数式编程社区中,您会发现很多有趣的事情。
一些最近的全堆栈平台试图提供这种开发环境:
夏娃 :
Andreessen Horowitz / Y-Combinator创始人,230万美元来自克里斯·格兰杰(Chris Granger),他是一位已经build造LightTable的stream动的Clojure程序员。
技术 :Rust(后端),TypeScript(前端),带有React概念的自制实现(他们称之为“microReact”)
Unison :
不是一个公司(但是?),而是由Paul Chiusano(着名的书“FP Scala”一书的作者)的Patreon运动支持的。
技术 :Haskell(后端),ELM(前端)。
注意 :你可以看到这些工具背后的家伙是有经验的function程序员。 检查“如何工作”部分。
它是如何工作的 – >函数式编程
程序有状态。
为什么Bret Victor能够制作这个video?
因为:
- 他的架构是明确的状态突变
- 他使用function纯度
- 他将历史事实logging为状态,而不是当前的用户界面状态
这个演讲启发的一个工具是ELM语言。
ELM 指出 :
所以debugging器的根本就是Elm本身的devise。 如果您在语言级别没有从正确的deviseselect开始,那么创build一个时间旅行debugging器很快变得非常复杂。 即使部分满足必要devise要求的语言也将面临严峻的挑战。
所以你真正必须了解的是, 这不是有趣的技术,而是底层的软件架构 。 一旦你有了架构,添加这样的debuggingfunction就不难了。
ReactJS / Flux社区的许多人已经表明,我们可以用这种架构来实现真正伟大的事情。 Om的ClojureScript炒作的David Nolen可能是触发器,Dan Abramov最近表示, 我们可以实现与Bret Victor的debugging相比非常相似的事情 。
我自己一直在试验用JSON录制用户会话video ,这也是这种架构所利用的一个特性。
所以,你必须明白,他所取得的成就不是由聪明的代码技巧或超级语言来完成的,而是非常好的架构模式。
这些模式甚至不是新的,它们被数据库创build者和一些后端开发者用了很长时间,名字不同,包括命令/事件采购,日志等。如果你想要一个介绍, Confluent.IO博客是一个非常教学来源 。
问题甚至不在于重新加载代码,而是在代码重新加载之后如何处理状态。
你真正需要了解的是这个问题没有独特的答案,这完全取决于你想达到的目标。
例如,在Bret Victor用Mario的例子中,当他修改一些像重力这样的参数时,你可以看到它可以影响过去(他所logging的)和未来(在代码改变后他将要做的动作)。 这意味着用户意图被重新解释为不同的上下文,产生新的事实历史(通常称为命令源)。
虽然这对于他所performance的video游戏来说非常有趣,但对于许多其他应用程序来说这绝对是无用的。 我们举一个问责制的例子,税率可以每年增加或减less。 你真的认为修改当年的税率应该对10年前的资产负债表有什么影响吗? 显然不是,但可能对今年仍有影响。
另外马里奥在调整跳转参数的时候定位托盘,工具不能自己知道它必须为马里奥元素显示它。 你必须明确它,否则它可以做同样的云彩或乌龟。 对于问责制应用程序也是这样做的吗?
我的意思是,这是一个很酷的演示,制作精良。 你不能得到一个类似的开箱即用的开发环境。 但是你可以学习那些容易做到的架构模式,并且使用像ELM / Om / Redux / Flux / ReactJS这样的工具(和一些Haskell / Scala / Erlang也可能是有用的),这将会帮助你很好地实现它们正确地为您提供最热的重新加载。
克里斯·格兰杰(Chris Granger)正在build造一个名为Light Table的东西,在这个方向看起来很有希望。 起初它只支持Clojure,但他承诺将来支持其他语言。
我相信以下内容允许在源文件中更改一行(并查看即时效果):
- Codea Air Code :您的浏览器上的代码(在Lua中),请参阅WiFi连接的iPad上的输出。
- 加布里埃尔弗洛里特的水 。 HTML,CSS在浏览器中运行。
- Neonux的Live Scratchpad。 Mozilla扩展。
- Swift Interactive Playgrounds:带有Xcode 6,用于编写Swift编程语言。
- JS Bin :HTML,CSS,Javascript,运行在浏览器中。
- Light Table : 在Youtube上的例子 。
- primefaces :预览html插件。
注意:我只有1,5-7的经验。 对于其中的很多,我不认为你可以把你的光标放在代码的某个部分,并突出显示图像的相关部分。
编辑:添加项目没有。 4(2014.10.27),5(2014.10.31)和6-7(2015.03.12)。
编辑2(2015.06.25):从http://sixrevisions.com/tools/code-demo-sites/ (其中大部分是HTML / CSS / Javascript)。
- Codepen
- Liveweave
- dabblet
- 的jsfiddle
- kodtest
- Plunker
- CSSDeck
- Reloado
- ideone
- JQ.VER.SION
- SQL小提琴
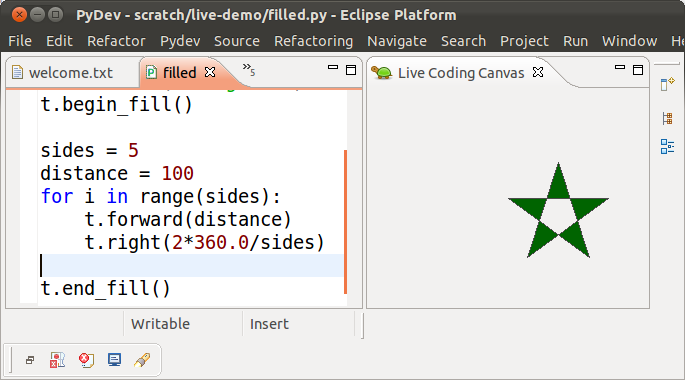
我已经在Python中构build了一个名为Live Coding的Eclipse插件,它涵盖了您询问的三个特性中的两个。 它会在您键入代码时立即更新乌龟graphicsalgorithm的结果。

它还显示每个分配旁边的局部variables的状态。 以下是一个二进制searchalgorithm的示例显示:
def search(n, a): | n = 3 a = [1, 2, 4] low = 0 | low = 0 high = len(a) - 1 | high = 2 while low <= high: | | mid = (low + high) / 2 | mid = 1 | mid = 2 v = a[mid] | v = 2 | v = 4 if n == v: | | return mid | | if n < v: | | high = mid - 1 | | high = 1 else: | | low = mid + 1 | low = 2 | return -1 | return -1 | i = search(3, [1, 2, 4]) | i = -1 IPython Notebook正朝着这个方向迈进。 虽然它更多的是针对科学问题的互动探索分析,但我发现它是非常具有互动性和乐趣的。
我也刚刚发现了Live Code。 经过一番实验后,我发现它并不包含布雷特·维克多哲学的所有原理。 它有一个简单的语法,但用户界面不支持交互式开发。 他们还有一段路要走。
然后还有R.因为与Shiny的新发展和针织Bret的哲学一些有趣的创新正在发生。
- rNotebook
- 现场演示
有COLT – 一个Flash的实时编码工具(ActionScript3)。 它允许在运行时更新方法,添加新的字段/方法/类,更新embedded式资源等,同时保持应用程序状态,就像在Bret Victor的video中一样。 它有一些演示video的行动, 这是迄今为止最令人印象深刻的。
它不会强制你进入任何新的IDE,它是一个独立的工具,当你在IDE中点击“保存”时,它会将增量更新发送到正在运行的应用程序。
JavaScript支持也被宣布。
代码pipe弦乐队最近发布了他们的叫做COLT的livecoding工具。它支持JavaScript和ActionScript,看起来非常有前途。 强烈build议尝试一下。
Haskell for Mac的受众可能有限,因为它是(a)特定于平台的 – 正如您可能已经从名称中猜到的一样 – 以及(b)商业软件(目前为20美元)。 但是,正如早期的博客文章中所讨论的那样,它非常明确地基于Brett Victor的想法。
它当然值得添加到实现“可学习编程”的编程环境的详尽列表。