带有工具提示箭头的Android PopupWindow
我已经通过传递null或新的Drawable()到setBackgroundDrawable()来看到很多关于删除PopupWindow边框的问题。 我有相反的问题。 我想要一个围绕我的PopupWindow的边框,最好是一个指向我的锚的工具提示箭头。 目前,我的PopupWindow没有边界。 我已经尝试调整边距,XML中的背景,布局,列表视图和列表视图行的宽度和高度无济于事。 有人可以帮助我得到一个边界和图像的顶部? 我试图用这个坚持android SDK。
popup_menu_list.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <com.github.jeremiemartinez.refreshlistview.RefreshListView android:id="@+id/popup_menu_list_listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/color_white" /> </LinearLayout> Java的
private void displayPopupMenu() { LayoutInflater layoutInflater = getLayoutInflater(); View popupView = layoutInflater.inflate(R.layout.popup_menu_list, null); final PopupWindow popupWindow = new PopupWindow(popupView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); RefreshListView myListView = (RefreshListView) popupView.findViewById(R.id.popup_menu_list_listview); mAdapter = new myAdapter(this, getAdapterData()); myListView.setAdapter(mAdapter); popupWindow.showAsDropDown(mMyAnchor); }
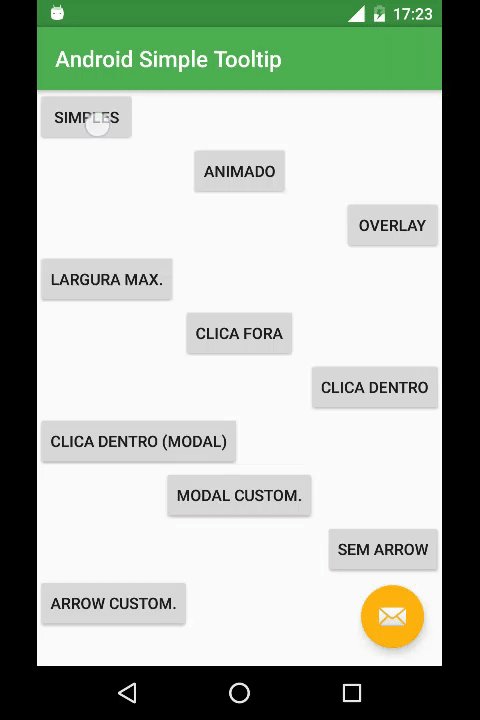
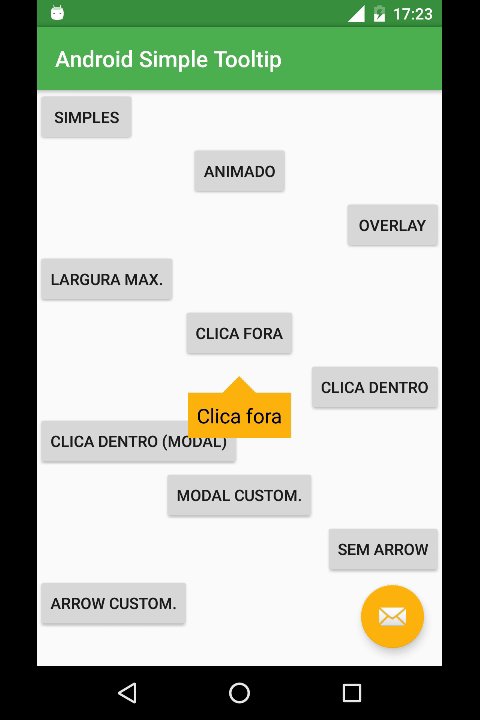
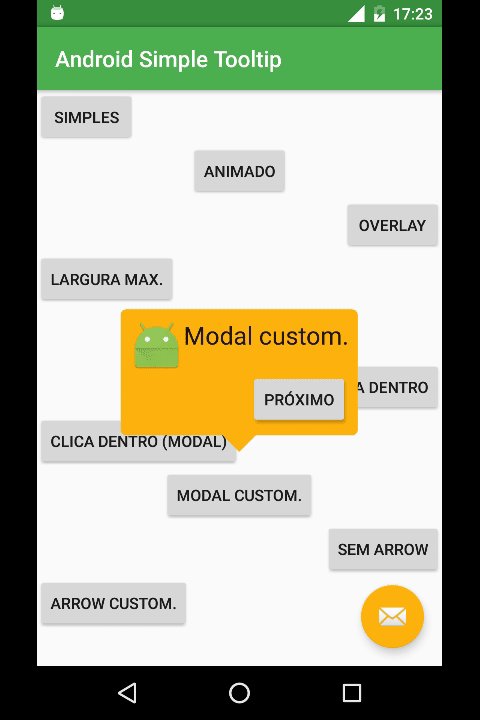
我只是抓住这些作为例子,但我想这样的popup点指向锚点的东西:

但是我得到这样的东西:

Market中有许多库和代码。 链接如下:
这是QuickAction UI模式。 看一眼:
-
QuickAction-对话
-
快动图案中,Android的
-
Chrome风格的帮助popup窗口
另一个select是“超级工具提示”:
https://github.com/nhaarman/supertooltips
这是一个演示:
https://play.google.com/store/apps/details?id=com.haarman.supertooltips
从第一个链接/例如下图像。 这些只是演示,但您可以根据您的要求进行自定义。

您只能使用xml创build自己的自定义工具提示。 我基于PopupWindow写了一个演示https://github.com/nidhinek/android-tooltip
您可以简单地使用带有vector背景的视图的PopupWindow:
<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="20dp" android:viewportHeight="162" android:viewportWidth="196"> <path android:fillColor="@color/black" android:pathData="M0 26.9917C0 12.0846 12.09433 0 26.99583 0L169.0042 0C183.9136 0 196 12.09104 196 26.9917L196 100.0083C196 114.9154 183.9057 127 169.0042 127L124 127L98.5 162L73 127L26.99583 127C12.08644 127 0 114.909 0 100.0083L0 26.9917" /> </vector>